기록하는 공부
[React/실전형 리액트 Hooks/노마드코더] #0 INTRODUCTION 본문
[React/실전형 리액트 Hooks/노마드코더] #0 INTRODUCTION
SS_StudySteadily 2023. 3. 27. 23:31
강의출처
React 공식문서
https://ko.reactjs.org/docs/getting-started.html
시작하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
React Hooks
React Hooks는 React 함수형 컴포넌트에서 상태(state)와 생명주기(lifecycle) 기능을 제공하는 API 집합입니다.
이전에는 클래스 컴포넌트에서만 사용할 수 있었던 상태(state)와 생명주기(lifecycle) 기능을
함수형 컴포넌트에서도 사용할 수 있게 해 줍니다.
React Hooks는 다양한 용도로 사용됩니다.
예를 들어 useState Hook은 컴포넌트에서 상태를 관리할 수 있게 해 주는데,
이를 사용하여 상태를 업데이트하고, 상태값에 따라 렌더링 결과를 다르게 구성할 수 있습니다.
useEffect Hook은 컴포넌트가 마운트 될 때, 업데이트될 때, 언마운트 될 때 등의 생명주기 이벤트를 처리할 수 있게 해줍니다.
React Hooks는 기존의 클래스 컴포넌트에서 사용되던 기능들을 더욱 간편하게 사용할 수 있도록 해줍니다.
또한, 함수형 컴포넌트에서도 상태와 생명주기 이벤트를 다룰 수 있기 때문에, 코드의 가독성과 재사용성을 높일 수 있습니다.
강의개요
- useTitle : react document의 title을 몇 개의 hooks와 함께 바꾸는 것
- useInput : 단순 Input의 역할 수행
- usePageLeave : user가 page를 벗어나는 시점을 발견하고 함수를 실행
- useclick : 누군가 element를 클릭하는 시점을 발견
- useFadeIn : 어떤 element든 상관없이 애니메이션을 element 안으로 서서히 사라지게 만든다.
- useFullscreen : 어떤 element든 풀스크린으로 만들거나 일반 화면으로 동작하게 할 수 있다.
- useHover : 어떤 것에 마우스를 올렸을 때 감지
- useNetwork : Online/Offline 상태 감지
- useNotification : notification API를 사용할 때 user에게 알림을 보낸다.
- useScroll : 스크롤을 사용할 때를 감지하여 알려준다.
- useTabs : 웹사이트에 메뉴 또는 무엇이든 간에 tab을 사용하기 매우 쉽게 만들어주는 것
- usePreventLeave : user가 변경사항이나 무엇이든 간에 저장하지 않고 페이지를 벗어나길 원할 때 확인하는 것
- useConfirm : 어떤 기능이 존재하는지 확인
- useAxios : HTTP requests client axios를 위한 wrapper와 같은 것
위에 해당하는 Hook들을 만들고
이를 사람들이 다운로드할 수 있도록 NPM에 업로드할 예정
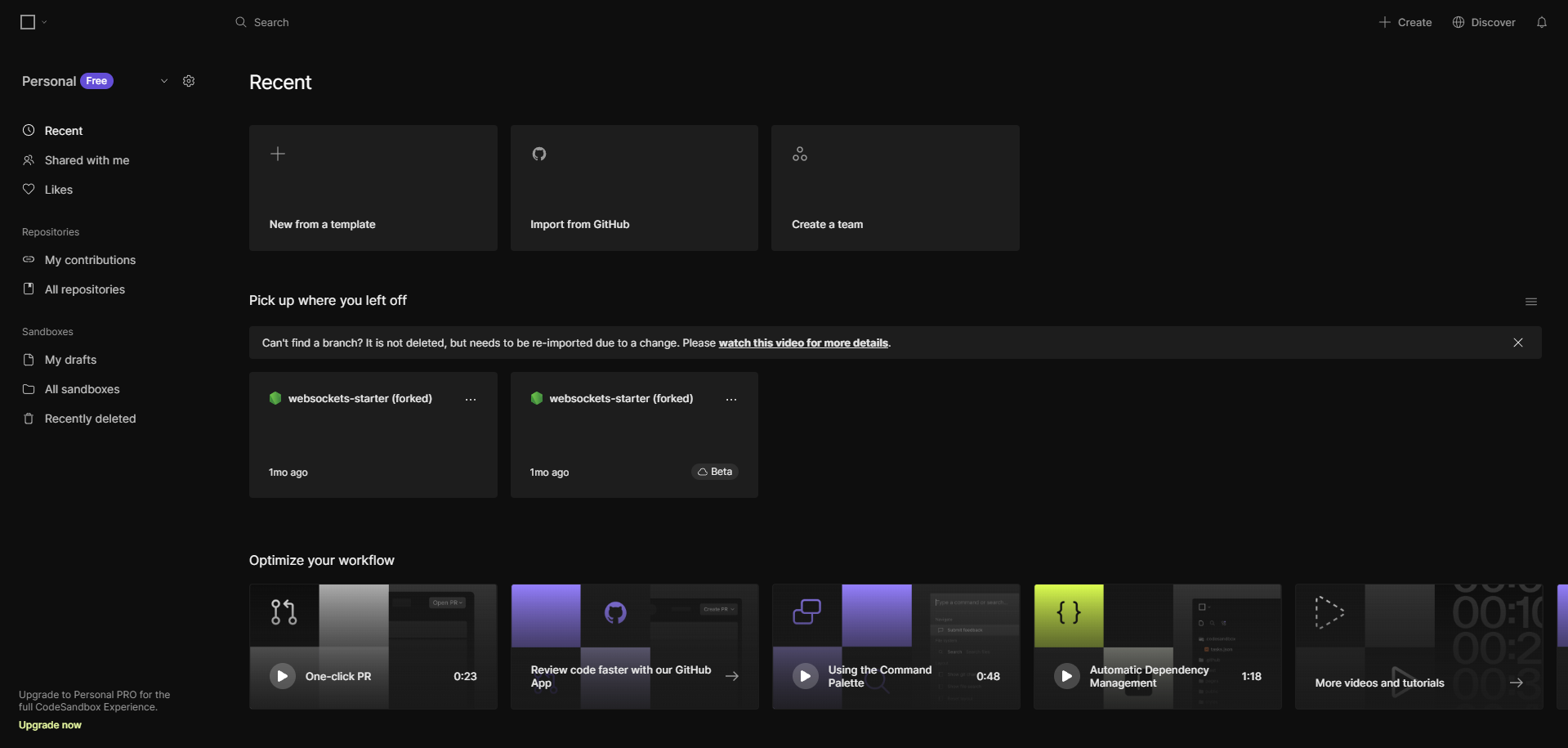
sandbox 사용하기
sandbox는 사용자가 어떤 것을 바꾸든지 저장을 하면 자동적으로 바뀌기 때문에 작업하기 편리하다는 장점이 있다.
1. 회원가입/로그인 - Create - React 순서로 클릭한다.


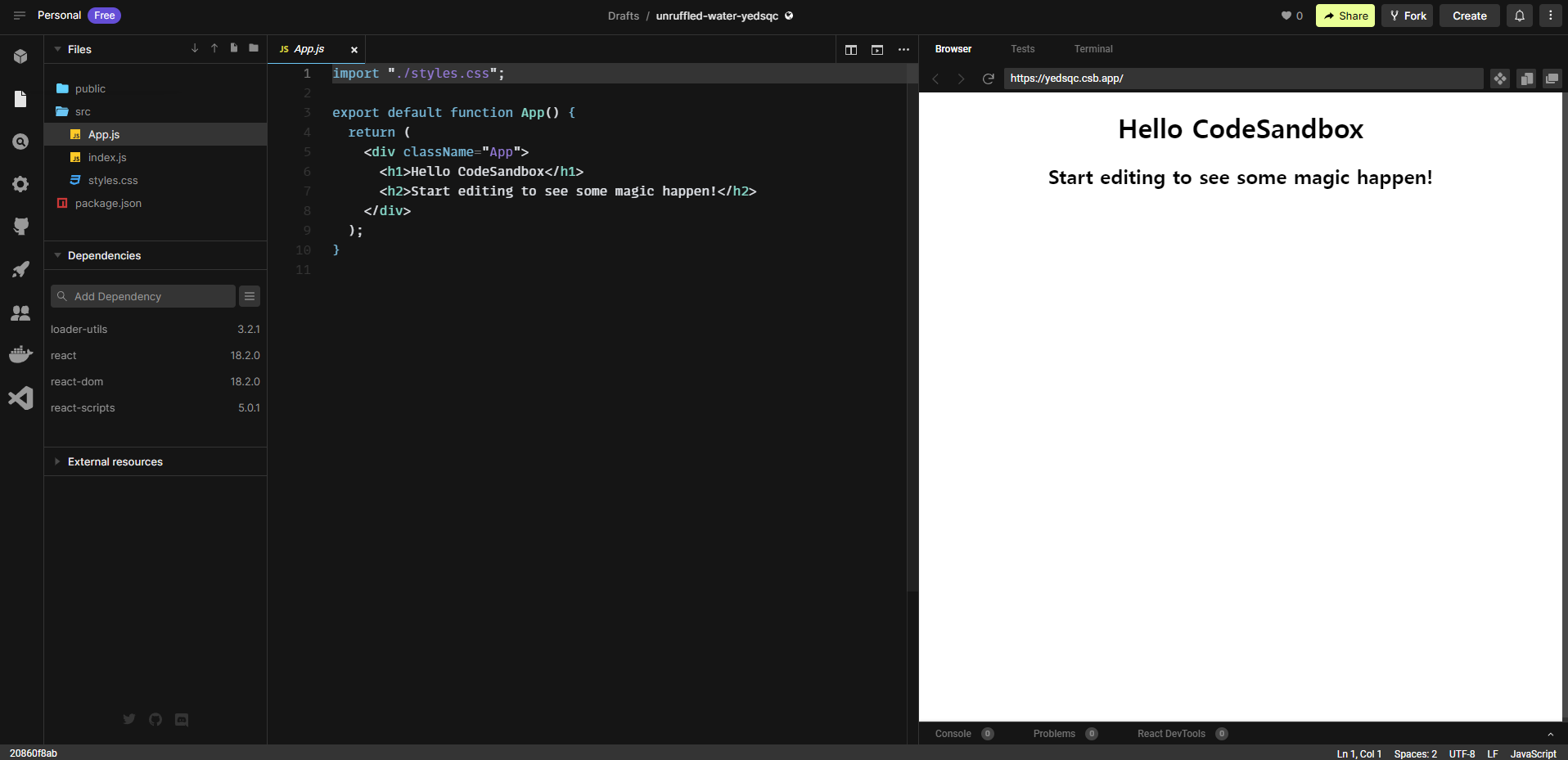
2. 맥북은 Command + S, 윈도우는 Ctrl + S 클릭한다.
sandbox가 fork 된 것을 확인할 수 있다.
URL도 변화하였다.

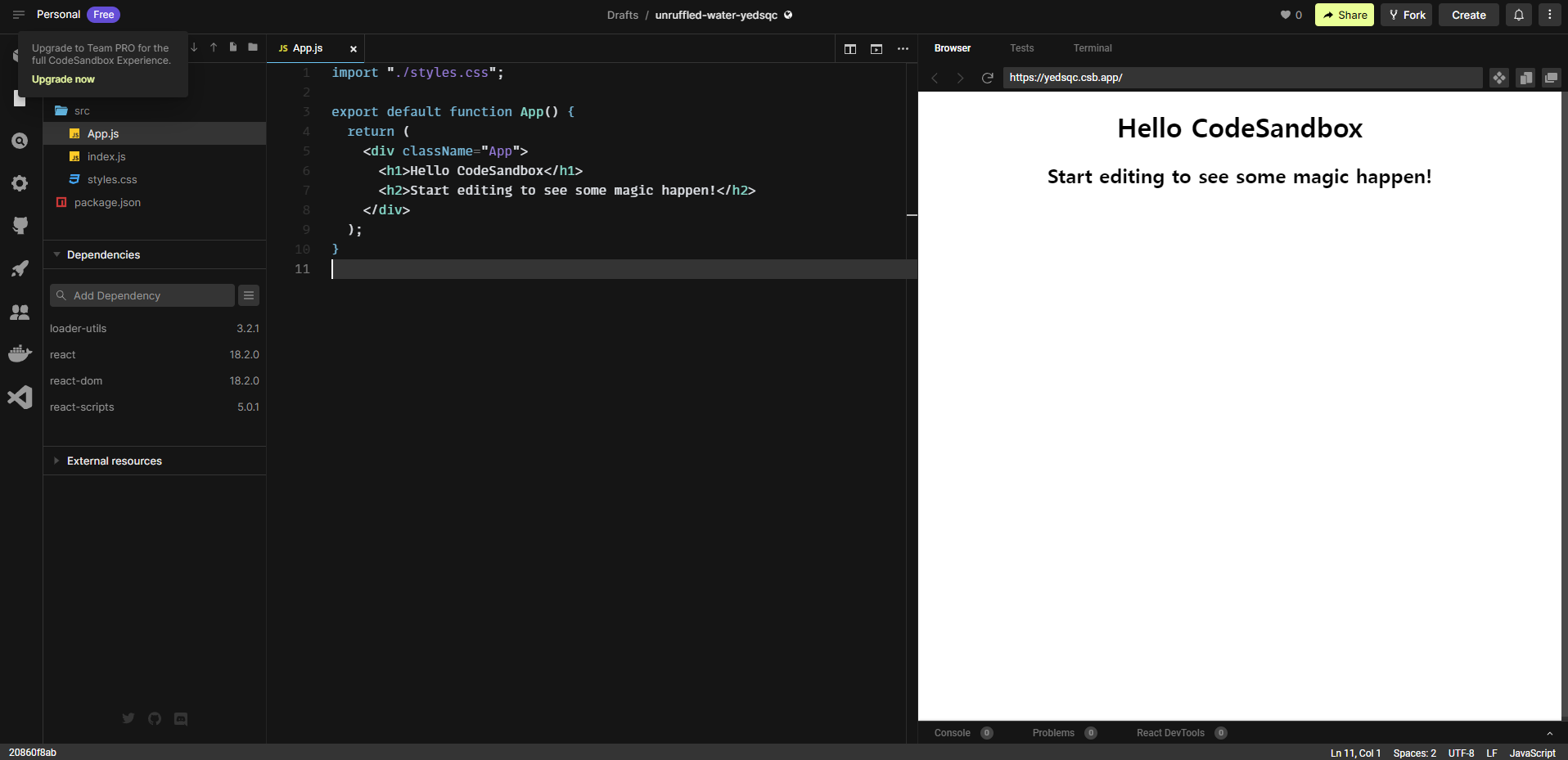
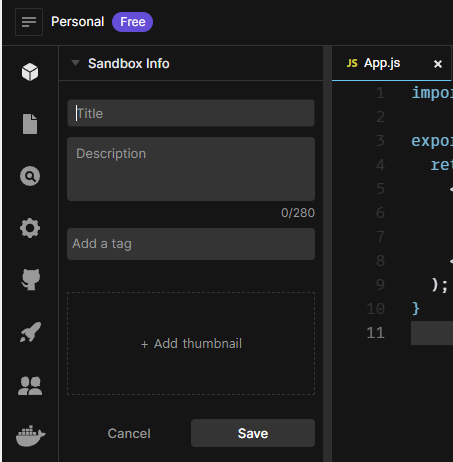
3. Project Title을 변경한다.
필자는 Nooks로 변경하였다.


이제 강의를 들을 환경이 준비되었으므로 본격적으로 리액트 Hooks을 배워보도록 하겠다.
'Language > Javascript, Typescript, React' 카테고리의 다른 글
| ES6에 대해 알아보자 ! (0) | 2023.03.29 |
|---|---|
| [React/실전형 리액트 Hooks/노마드코더] React Hooks (0) | 2023.03.28 |
| [JS] 비동기 함수 async&await에 대해 알아보자 ! (0) | 2023.03.26 |



