기록하는 공부
[React/실전형 리액트 Hooks/노마드코더] #2.4 useBeforeLeave 본문
Language/Javascript, Typescript, React
[React/실전형 리액트 Hooks/노마드코더] #2.4 useBeforeLeave
SS_StudySteadily 2023. 4. 2. 23:01728x90
반응형
강의출처
useBeforeLeave
React Hook 중 하나로, 마우스 커서가 브라우저 창을 벗어날 때 실행되는 함수를 등록할 수 있게 해주는 Hook이다.
아래 예제 코드를 보면서 공부해 보자!
예제 코드
import React, { useState, useEffect, useRef } from "react";
import ReactDOM from "react-dom";
const useBeforeLeave = (onBefore) => {
const handle = (event) => {
const {clientY} = event;
if(clientY <= 0) {
onBefore();
}
}
useEffect(() => {
document.addEventListener("mouseleave", handle);
return () => document.removeEventListener("mouseleave", handle);
}, []); //dependency를 추가해 계속해서 이벤트가 document에 추가 되는 것 방지
if(typeof onBefore !== "function") {
return;
}
}
const App = () => {
const begForLife = () => console.log("please, Don't leave");
useBeforeLeave(begForLife);
return (
<div className="App">
<h1>Get Mouse</h1>
</div>
)
};
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
위 코드는 React Hook인 useBeforeLeave를 정의하고 이를 사용하는 App 컴포넌트를 정의하는 코드이다.
useBeforeLeave Hook은 마우스 커서가 브라우저 창을 벗어날 때 실행되는 함수를 등록할 수 있게 해주는 Hook이다.
onBefore이라는 매개변수로 전달받은 함수를 handle 함수 내부에서 사용하고,
useEffect Hook을 사용하여 document 객체의 mouseleave 이벤트에 handle 함수를 등록한다.
또한 컴포넌트가 언마운트될 때
handle 함수를 document 객체의 mouseleave 이벤트에서 제거하는 clean up 함수를 반환한다.
그리고 useBeforeLeave Hook을 사용하는 App 컴포넌트에서는 begForLife 함수를 useBeforeLeave Hook으로 전달하여
마우스가 브라우저 창을 벗어날 때마다 please, Don't leave 메시지를 콘솔에 출력하도록 설정하였다.
최종적으로 ReactDOM.render 함수를 사용하여 App 컴포넌트를 렌더링 한다.
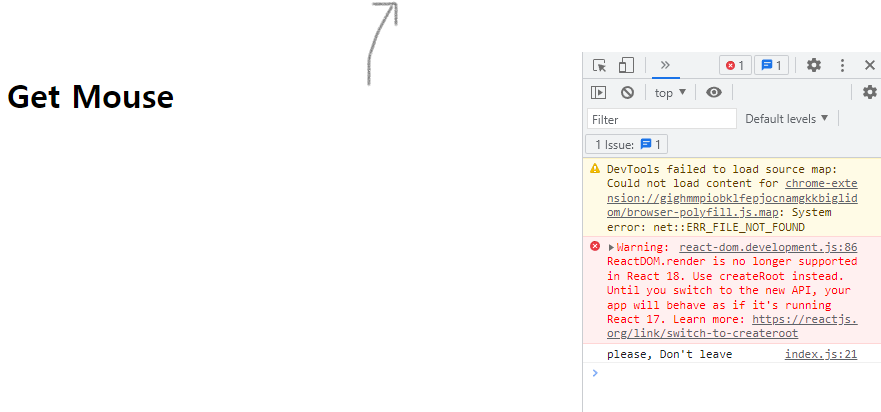
실행결과

다음 포스팅에서는 useFadeIn과 useNetwork에 대해 알아보자 !
728x90
반응형
'Language > Javascript, Typescript, React' 카테고리의 다른 글
| [React/실전형 리액트 Hooks/노마드코더] #2.5 useFadeIn & useNetwork (0) | 2023.04.03 |
|---|---|
| [React/실전형 리액트 Hooks/노마드코더] #2.3 useConfirm & usePreventLeave (0) | 2023.04.02 |
| [React/실전형 리액트 Hooks/노마드코더] #2.2 useClick (0) | 2023.04.02 |




