고정 헤더 영역
상세 컨텐츠
본문 제목
React 설치 오류/create-react-app오류/cra오류/template오류/템플릿오류/vscode오류/숨김폴더찾기/AppData폴더
본문
React 설치 후 사용하던 폴더를 닫고 새 react 작업 폴더를 만드려고 했다.
여기저기 구글링을 해보면서 리액트 앱을 만들고 삭제하는 것을 반복하다가
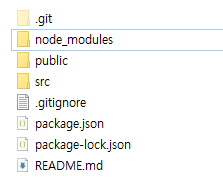
갑자기 어느 순간 src, public 폴더가 생성되지 않고 오직 package.json, yarn.~, node_modulles 폴더만 존재했다.
너무나 당황스러웠지만 구글링을 해보면서
create-react-app을 지웠다가 깔았다가 해보았지만 해결되지 않았다.
그러다가 어떤 방법으로 오류를 해결할 수 있었는데 그 방법을 공유하고자 한다.
오류 해결 방법
#1
create-react-app을 설치했던 경로에서 "npm uninstall -g create-react-app" 명령어를 입력한다.
본인이 작업을 하려고 했던 경로(폴더)에서 "create-react-app"을 입력하여 설치를 시도했을 것이다.
오류를 해결하기위해 우선 삭제한다.
#2
윈도우 사용자인 경우에 해당한다.
필자는 C드라이브 하위에 users(사용자) 폴더 하위에 사용자 계정 폴더 하위에 AppData 폴더 하위에 Local 하위에 Yarn 폴더를 삭제하고 다시 AppData 폴더 하위에 Roaming 폴더 하위에 npm 폴더를 삭제하였다.
C:\Users\(사용자계정명)\AppData\Roaming\npm
C:\Users\(사용자계정명)\AppData\Local\yarn
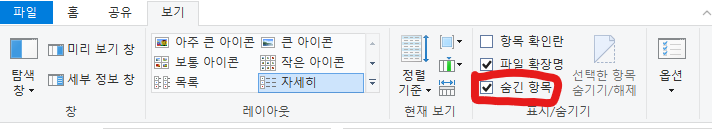
만약, AppData 폴더가 없는 경우에는 [파일탐색기]-[보기]-[표시/숨기기]-숨긴 항목 체크 표시를 해볼 것
#3
본인이 설치를 시도했던 경로(폴더)가 있다면 해당 경로로 들어가 "npm uninstall -g create-react-app"를 수행한다.
#4
이제 새 리액트 앱을 생성했을 때 오류가 발생하지 않을 것이다.
create-react-app 명령어를 입력해 앱을 만들어보자.
"npx create-react-app my-app(생성할 폴더명)"

'Language > Javascript, Typescript, React' 카테고리의 다른 글
| Typescript 프로젝트 생성하는 방법 (0) | 2023.05.04 |
|---|---|
| [React/실전형 리액트 Hooks/노마드코더] #2.8 useAxios (0) | 2023.04.04 |
| [React/실전형 리액트 Hooks/노마드코더] #2.7 useNotification (0) | 2023.04.03 |




