기록하는 공부
[React/실전형 리액트 Hooks/노마드코더] #2.6 useScroll & useFullscreen 본문
[React/실전형 리액트 Hooks/노마드코더] #2.6 useScroll & useFullscreen
SS_StudySteadily 2023. 4. 3. 22:49
강의 출처
useScroll
useScroll은 React Hook 중 하나로, 스크롤 위치를 추적하고 그에 따라 상태를 업데이트할 수 있게 해주는 Hook이다.
일반적으로 웹 페이지에서 스크롤이 발생하면 페이지의 콘텐츠가 이동하고,
이에 따라 특정한 액션을 취해야 할 때 useScroll Hook을 사용할 수 있다.
예를 들어, 스크롤이 일정 위치에 도달하면 UI 요소를 변경하거나,
페이지 상단에서 스크롤이 발생할 때 스크롤 상단 버튼을 표시하는 등의 작업을 수행할 수 있다.
useScroll Hook은 useEffect를 사용하여 구현된다.
useEffect는 스크롤 이벤트를 수신하고, 스크롤 위치를 업데이트하여 상태를 변경한다.
이때 useRef Hook을 사용하여 스크롤 위치를 저장하고, 이전 위치와 현재 위치를 비교하여 변경되었는지 확인한다.
변경된 경우, setScroll 함수를 사용하여 스크롤 위치를 업데이트하고 컴포넌트를 리렌더링 한다.
예제코드
import React, { useState, useEffect, useRef } from "react";
import ReactDOM from "react-dom";
const useScroll = () => {
const [state, setState] = useState({
x: 0,
y: 0
});
const onScroll = () => {
setState({y:window.scrollY, x:window.scrollX});
};
useEffect(() => {
window.addEventListener("scroll", onScroll);
return () => window.removeEventListener("scroll", onScroll);
}, []);
return state;
}
const App = () => {
const {y} = useScroll();
return (
<div className="App" style={{height: "1000vh"}}>
<h1 style={{position:"fixed", color : y > 100 ? "red" : "blue"}}>Hi</h1>
</div>
);
};
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
위 코드는 useScroll 커스텀 훅을 사용하여 스크롤의 위치를 추적하고, 이를 화면에 보여주는 예시 코드이다.
useScroll 훅은 useState를 사용하여 초기 상태로 x와 y 값을 0으로 설정한 후,
스크롤 이벤트가 발생하면 이벤트 핸들러(onScroll)가 호출된다.
이벤트 핸들러에서는 window.scrollY와 window.scrollX 값을 이용하여 현재 스크롤 위치를 구하고,
setState를 통해 state 값을 변경한다.
useEffect를 사용하여 컴포넌트가 마운트 되면, window 객체에 scroll 이벤트 리스너를 추가하고,
언마운트될 때 이벤트 리스너를 제거한다.
App 컴포넌트에서는 useScroll 훅을 사용하여 스크롤 위치를 추적하고, 이를 h1 요소의 color 속성 값에 따라서 변경한다.
스크롤 위치(y 값)가 100보다 크면 빨간색, 그 외에는 파란색으로 변경된다.
이때, h1 요소는 화면에 고정되어 스크롤에 따라서 위치가 변하지 않는다.
실행결과


useFullscreen
useFullscreen은 React Hooks 중 하나로,
전체 화면 모드를 사용자에게 제공하는 기능을 쉽게 구현할 수 있게 해주는 Hook이다.
이 Hook을 사용하면 특정 요소를 전체 화면으로 늘리거나 축소할 수 있다.
useFullscreen Hook은 다음과 같은 기능을 제공한다.
element : 전체 화면 모드를 적용할 요소
onExit : 사용자가 전체 화면 모드에서 나갈 때 실행할 함수
onFull : 사용자가 요소를 전체 화면 모드로 확장할 때 실행할 함수
onError : 요소를 전체 화면 모드로 전환할 때 발생하는 오류를 처리할 함수
예제코드
import React, { useState, useEffect, useRef } from "react";
import ReactDOM from "react-dom";
import background_pc from "C:/Users/ML-lab/react-hooks/src/background_pc.jpg";
const useFullscreen = (callback) => {
const element = useRef();
const runCb = (isFull) => {
if (callback && typeof callback === "function") {
callback(isFull);
}
};
const triggerFull = () => {
if (element.current) {
if (element.current.requestFullscreen) { //chrome
element.current.requestFullscreen();
} else if (element.current.webkitRequestFullscreen) { //opera
element.current.webkitRequestFullscreen();
} else if (element.current.msRequestFullscreen) { //Microsoft
element.current.msRequestFullscreen();
} else if (element.current.mozRequestFullScreen) { //firefox
element.current.mozRequestFullScreen();
}
runCb(true);
}
};
const exitFull = () => {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitRequestFullscreen) {
document.webkitRequestFullscreen();
} else if (document.msRequestFullscreen) {
document.msRequestFullscreen();
} else if (document.mozRequestFullScreen) {
document.mozRequestFullScreen();
}
runCb(false);
};
return {element, triggerFull, exitFull};
};
const App = () => {
const onFullS = (isFull) => {
console.log(isFull ? "We are full" : "We are small");
}
const {element, triggerFull, exitFull} = useFullscreen(onFullS);
return (
<div className="App" style={{height:"1000vh"}}>
<div ref={element}>
<img src={background_pc}/>
<button onClick={exitFull}>Exit fullscreen</button>
</div>
<button onClick={triggerFull}>Make fullscreen</button>
</div>
);
};
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
해당 코드는 React 함수형 컴포넌트를 사용하여 웹 페이지에서 전체 화면 모드를 사용할 수 있는 기능을 구현한 예제이다.
먼저, useFullscreen 커스텀 훅을 정의한다.
이 함수는 전체 화면 모드를 사용하기 위해 필요한 element, triggerFull, exitFull 세 가지 값을 반환한다.
element는 전체 화면 모드를 적용할 요소를 나타내고 useRef 훅을 사용하여 생성된 객체를 할당한다.
triggerFull는 요소를 전체 화면 모드로 전환하는 함수이다.
브라우저 호환성을 고려하여
requestFullscreen,
webkitRequestFullscreen,
msRequestFullscreen,
mozRequestFullScreen 등의 메서드를 차례대로 호출하여 전체 화면 모드를 적용한다.
(chrome, firefox, Microsoft, opera 순서)
exitFull은 전체 화면 모드를 해제하는 함수이다.
document.exitFullscreen,
document.webkitRequestFullscreen,
document.msRequestFullscreen,
document.mozRequestFullScreen 등의 메서드를 차례대로 호출하여 전체 화면 모드를 해제한다.
(chrome, firefox, Microsoft, opera 순서)
useFullscreen 함수의 인자로 callback 함수가 전달된다.
이 함수는 전체 화면 모드가 적용되었을 때 또는 해제되었을 때 호출됩니다.
runCb 함수를 사용하여 callback 함수가 존재하고 함수인 경우에만 실행합니다.
App 컴포넌트에서는 useFullscreen 훅을 사용하여
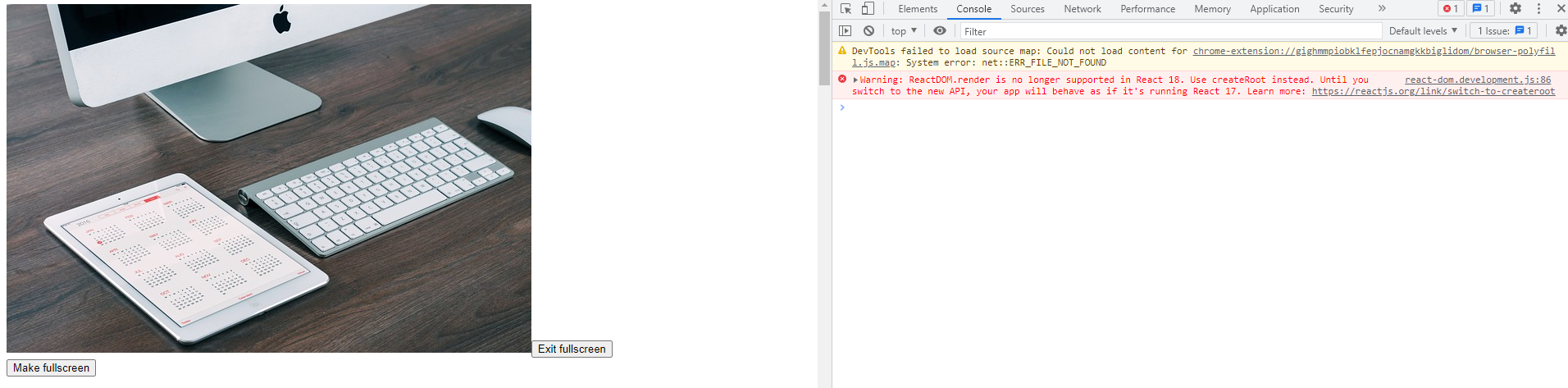
요소를 전체 화면 모드로 전환하거나 해제할 수 있는 버튼과 함께 이미지를 출력한다.
useFullscreen 훅이 반환한 element, triggerFull, exitFull 값을 비구조화 할당하여 사용한다.
onFullS 함수는 useFullscreen 훅에서 인자로 전달된 콜백 함수이다.
useFullscreen 훅에서는 runCb 함수를 사용하여 이 함수를 실행한다.
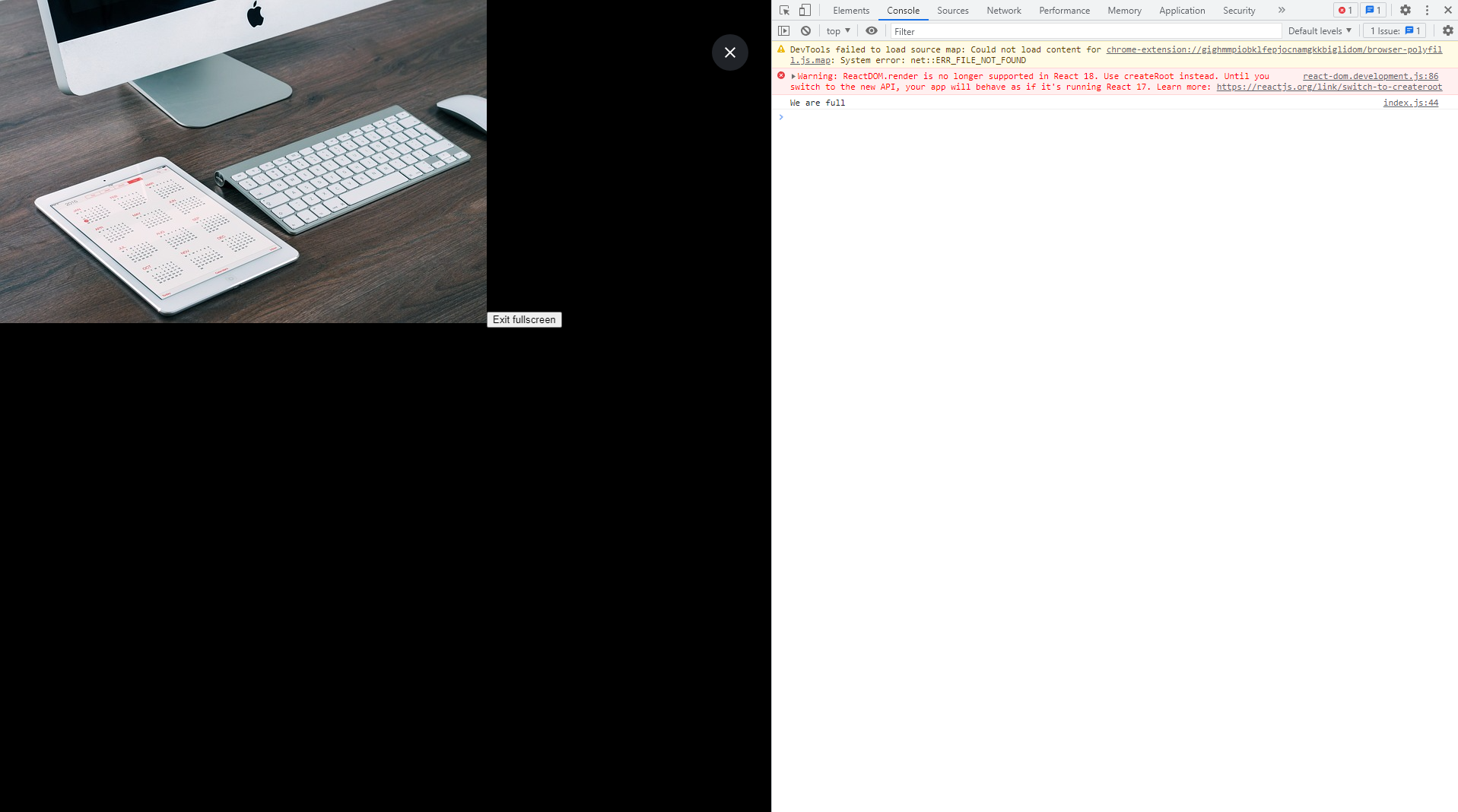
onFullS 함수에서는 전체 화면 모드가 적용되었을 때와 해제되었을 때 각각 "We are full" 또는 "We are small"을 콘솔에 출력한다.
요소를 감싸는 div 태그에 ref 속성으로 element 값을 할당하여 요소를 전체 화면 모드로 전환할 수 있도록 한다.
exitFull 함수를 사용하는 버튼을 함께 출력하여 전체 화면 모드를 해제할 수 있습니다.
triggerFull 함수를 사용하는 버튼을 추가하여 전체 화면 모드로 전환할 수도 있습니다.
결과적으로, 해당 코드는 요소를 전체 화면 모드로 전환하거나
해제할 수 있는 버튼과 함께 이미지를 출력하는 React 함수형 컴포넌트를 구현한 예제이다.
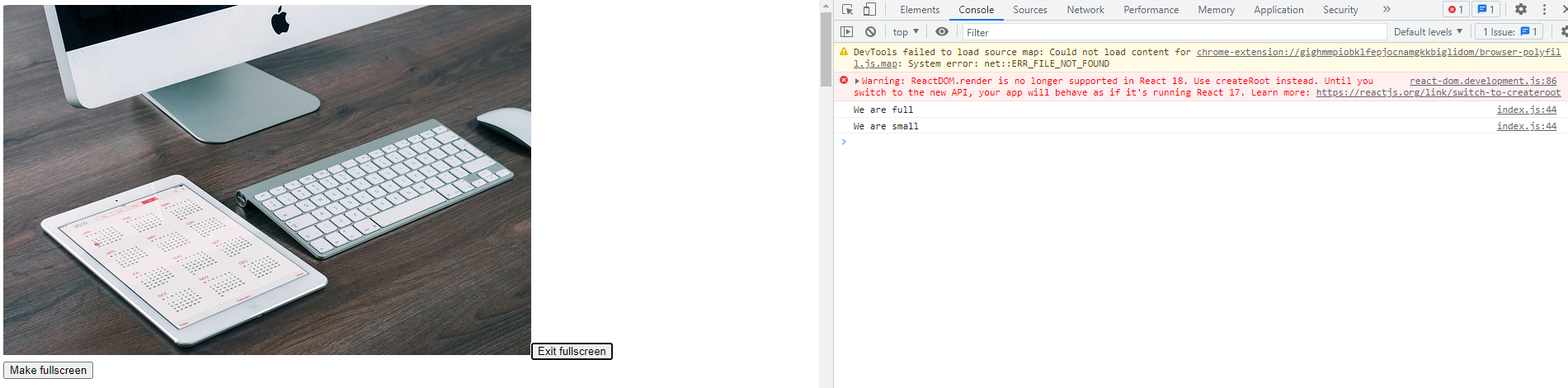
실행결과



다음 포스팅에서는 useNotification에 대해 알아보도록 하자 !
'Language > Javascript, Typescript, React' 카테고리의 다른 글
| [React/실전형 리액트 Hooks/노마드코더] #2.7 useNotification (0) | 2023.04.03 |
|---|---|
| [React/실전형 리액트 Hooks/노마드코더] #2.5 useFadeIn & useNetwork (0) | 2023.04.03 |
| [React/실전형 리액트 Hooks/노마드코더] #2.4 useBeforeLeave (0) | 2023.04.02 |




